
PC软件无法在手机上运行,请前往碧蓝下载站电脑版下载
今天今天小编给大家带来一款非常有用的Photoshop标注脚本工具,可以很方便的帮你在ps中标注图形尺寸。
本PS标注尺寸插件对于网页设计师和前端工程师是往往要用到的,特此ouyaoxiazai发布Size-Marks这款PS标注尺寸脚本插件和大家分享,希望大家喜欢!
1、第一步在本文末尾下载压缩包:Size-Marks.jsx-v0.1.1.zip.
2、解压缩之后打开文件,会找到Size Marks.jsx文件,将它覆盖到Photoshop文件安装路径下的:
OSX系统路径:OS X: /Applications/[Photoshop]/Presets/s cripts/
Windows系统路径:C:\[Program Files]\Adobe\[Photoshop]\Presets\scripts
(注意:如果你的软件安装在D盘或者别的盘里就在安装的盘里找到此路径)
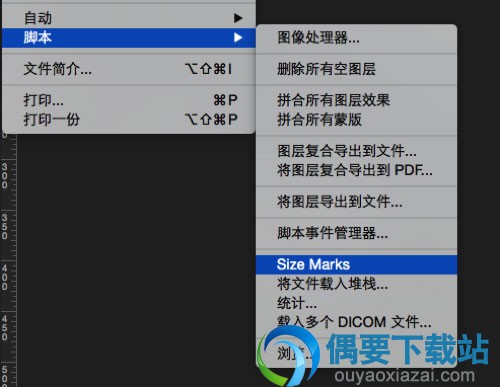
3、重启photoshop,会在菜单文件----脚本下找到 Size Marks,而后我们就需要给它命名一个快捷键了。

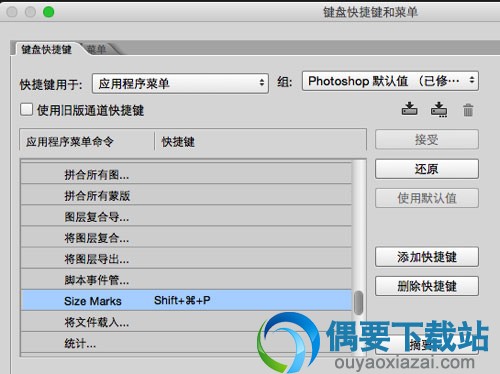
4、在菜单中,找到编辑----键盘快捷键,而后会出现一个窗口,在窗口中展开文件----脚本>下的Size Marks,而后直接点击
键盘上的ctrl+shift+p即可生成此插件的快捷键。
建议使用快捷键:
OX S系统:Shift+cmd+P
WIN系统:Shift+Ctrl+P

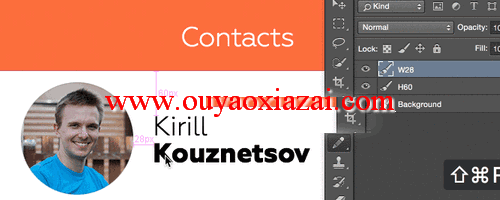
5、打开你希望要标注标出的图片,点击选择工具划出希望要标注尺寸的区域,而后ctrl+shift+p就OK了。嘻嘻~
1、选择矩形选框工具(M)
2、绘制一个矩形
3、按刚刚设置的脚本快捷键Shift+Ctrl+P,接着就会自动显示标注了:

尺寸标记对于网页设计师和前端工程师,是一个非常有用的Photoshop脚本。虽然很早就有类似的工具,但大部分为收费,而这个是免费的。
