
PC软件无法在手机上运行,请前往碧蓝下载站电脑版下载
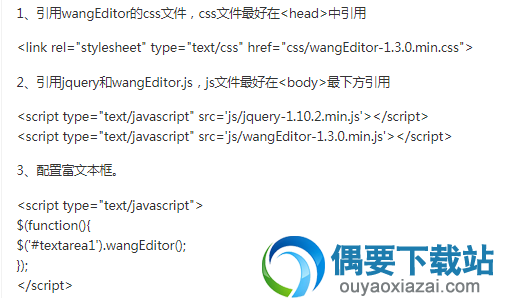
1、wangEditor支持 npm 直接引用
2、wangEditor支持响应式,自动缩放
3、没有官方的实例销毁方案,项目中使用的是作者在github给出的临时方案
4、wangEditor软件支持一个页面多个编辑器
5、wangEditor富文本编辑器不支持一个页面多个编辑器同时使用地图
6、wangEditor富文本编辑器后端需要进行相应配置
配置方法


图片上传之前一直是wangEditor的诟病,此前用户提出的问题中,大约有1/3到1/2跟图片上传有关。因此,我从很早就开始憋着要好好捣鼓捣鼓图片上传。
非跨域上传
在当前的用户中,用到跨域的还不是特别多。
本次修改中,非跨域上传讲运用plupload这个伟大的插件,站在巨人的肩膀上吗,哈哈。plupload插件的功能非常强大,什么多文件上传、拖拽、限制类型大小、预览这些都能搞定,这样就不需要我自己研发啦。
并且,是需要用户自己研发一个plupload上传组件,而后集成到wangEditor中。这样就将wangEditor与上传组件分离开了,上传图片的功能、页面样式,完全用户自己控制。(不要一定说组件、集成就想象的很复杂,其实很简单的,看看文档就知道了)
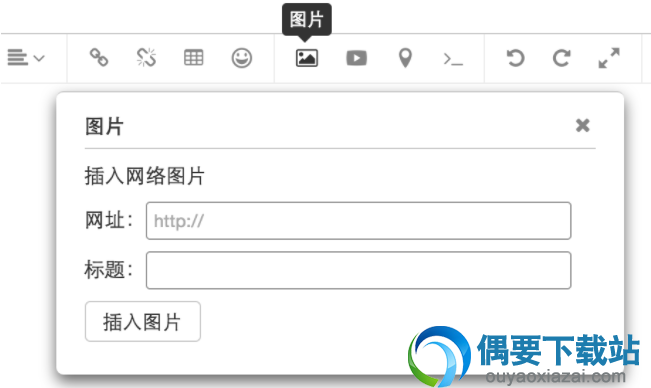
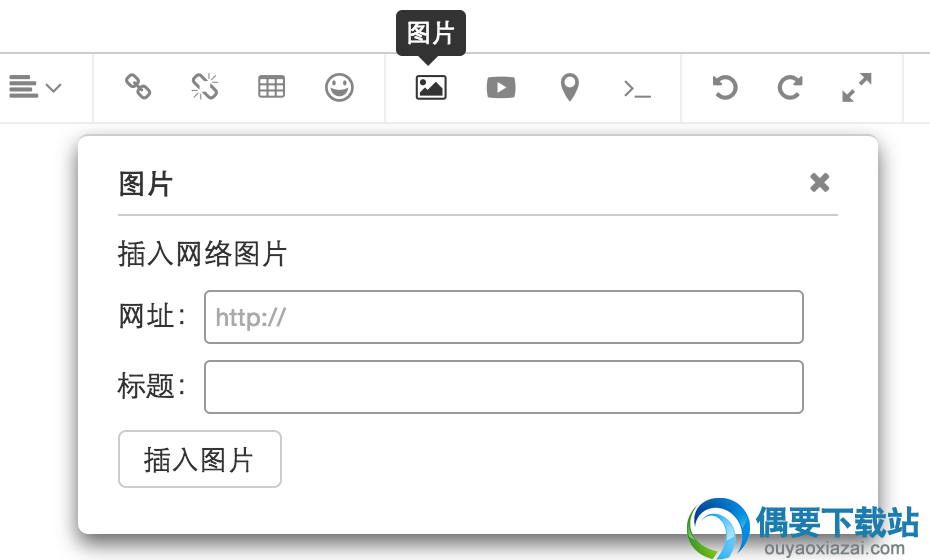
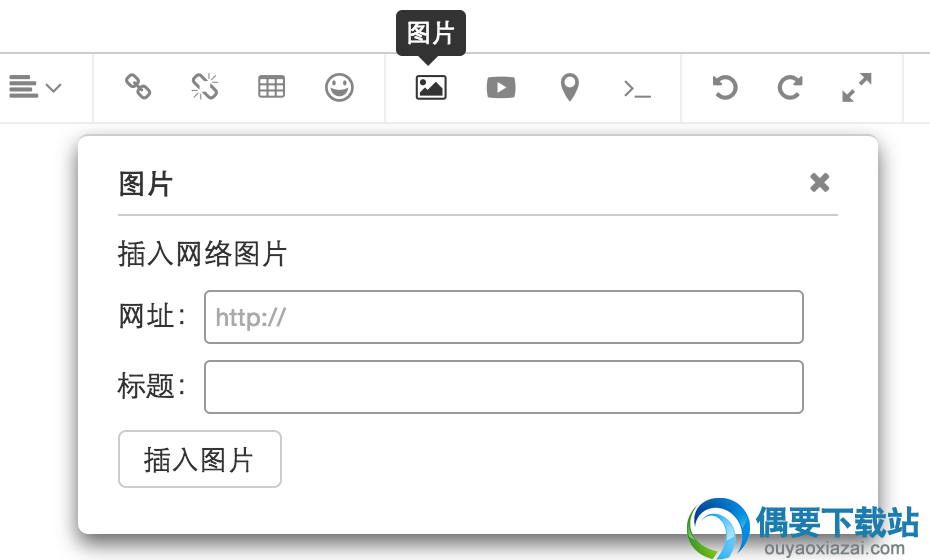
1、当用户没做任何配置时,点击菜单按钮这样显示(只能插入网络图片):

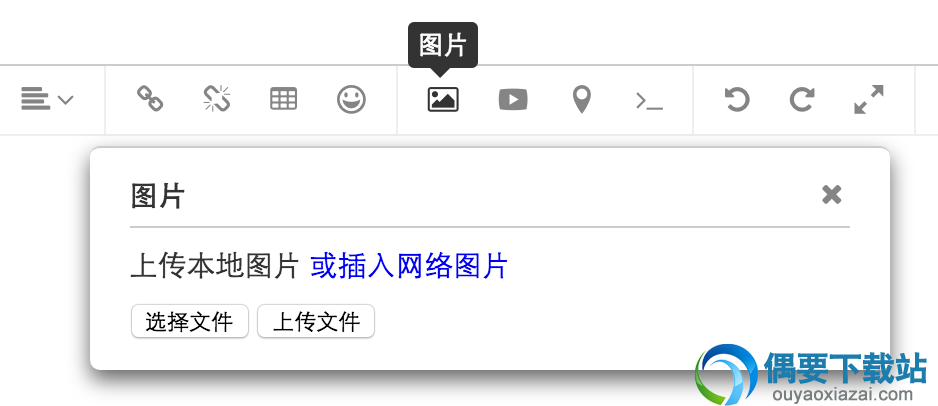
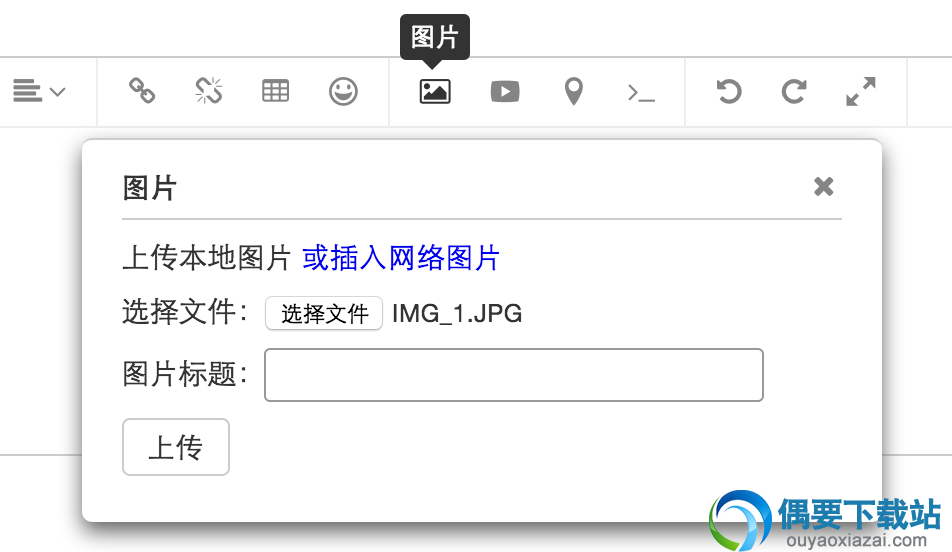
2、配置了上传组件之后,点击菜单按钮,就这样显示(能上传本地图片,也能插入网络图片):

此外,我专门为配置图片上传录制了视频演示,与下载视频中的代码,在文档中链接。
跨域上传
第一步,这里恭喜先前使用wangEditor上传图片的用户(先前wangEditor唯有跨域上传),本次更新的跨域上传向下兼容,你们之前的配置当前同样有效!同时,本版本做的更加易用。之前插入网络图片与上传图片是两个菜单,当前合并成了一个。
3、没有配置该功能时,点击菜单按钮这样显示(只能插入网络图片):

4、配置了url地址之后,点击菜单按钮,就这样显示(能上传本地图片,也能插入网络图片):

此外,我专门为配置图片跨域上传录制了视频演示,与下载视频中的代码,在文档中链接。
本次为你提供的是3.0.9版本的wangEditor富文本编辑器,该编辑器占用系统资源少,使用简单,功能实用,有需要的小伙伴们可在本网站免费下载使用。
